Check the Background picture box and select an image by clicking the Browse... button to add a repeating graphic to the background of the page.
Enable hyperlink rollover effects adds a Cascading Style Sheet to the page that causes the appearance of text links to change when the mouse is placed over them. These effects are not visible in Netscape version 4 and lower.
Set the Background color and a default Text color if it is not black.
Hyperlink colors can be changed as well. The color set for Hyperlink will be the color of the text of a link that has not been viewed yet by the web site user. Visited hyperlink is the color the link will turn after the page has been visited. Active hyperlink is the color of the link as it is being pressed. This color is usually barely seen as the user quickly clicks the link. The default colors that web users are used to are blue for normal and purple for visited. Refrain from swapping these colors so users will not be confused!- Margins - Set the top and left margin width by pixels if necessary. It is not necessary to alter any of the properties on the remaining tabs.
Monday, September 26, 2011
Page Properties 2. Background,margins
Labels:
Web Development
Tuesday, September 20, 2011
Page Properties 1. general
Change various page properties by selecting File|Properties from the menu bar. The Page Properties window will allow you to change many general properties, the page background, margins, and more.
- General - Under the General tab, one property that needs to be changed is the Title. This is the text that will appear across the top of the screen above the browser's menu bar when the page is viewed on the web. Background sounds are not recommended and design-time control scripting options do not need to be changed.
Labels:
Web Development
Tuesday, September 13, 2011
Report View
When your web is completed, click Reports view to verify that links are correct and use the Reporting toolbar to switch between reports.
Open A Web
To open a web you have already created, select File|Open Web... from the menu bar. Select the web folder from the list and click Open.
Saving A Web
Save all the pages within the web created by FrontPage. These pages, however, are not visible to anyone on the Internet. You must copy the entire web folder to a network drive.
Labels:
Web Development
Friday, September 9, 2011
Creating a Web Page from a Template
FrontPage provides many individual page templates that can be added to any web. Follow these steps to add a template to a web page.
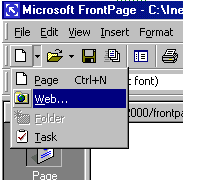
- Select File|New|Page... and choose a template.
- Select a template and click OK.
- Replace the place-holding body text with your own text and photos with images you would like on your web page.
Labels:
Web Development
Monday, September 5, 2011
Creating a Web Using the Web Wizard
- Select the type of web you want to create. It is usually best to create a simple One Page Web which you can add additional blank pages to as you need them. Enter a location for the web in the box provided beginning with "http://". This is the location where you can preview the web on your computer. It will need to be copied to the server to be viewed to the world on the WWW.
- Click OK and wait for FrontPage to finish creating the web.
- Now, explore your web. Click Folders view to see the initial page (default.htm) that was created and two folders. The "images" folder is where you will place all your graphics and photos. While it is not imperative that the images be placed in a separate folder, it keeps the web organized.
- Click on Reports view to see a list of reports for the site. As you construct your web, this page will be much more useful. From here, you can identify and correct broken hyperlinks and fix large pages that take a long time to load.
- View the navigation layout of the web by clicking Navigation view. Right now, there is only one page - the home page - listed. As more pages are added, this page becomes helpful to see how all your pages are linked together.
- Hyperlinks view allows you to manage the links on your pages.
- Optional - in Tasks view, list the tasks that need to be accomplished to create the web. Select Edit|Task|Add Tasks to add a task. Or click the down arrow beside the New button on the standard toolbar.
- Make pages and save them, marking them as completed in the task view.
- Click Folders view to locate the open the next page to work on.
- When you are ready to publish your web on the FGCU server, copy the folder to the server.
Labels:
Web Development
Wednesday, August 31, 2011
Web Development Tools 1.Microsoft FrontPage
There are many tools used to develop web sites. Most popular tools are
Microsoft FrontPage
Macromedia Dreamviewer
Adobe Fireworks
In this book we are going to discuss two of the most popular web developing tools. First we are going to discuss the Microsoft FrontPage
FrontPage Screen Layout
Below is a diagram of the default page layout in FrontPage. You can change the view by selecting a different View Option.
Views
- Page view gives you a WYSIWYG editing environment for creating and editing web pages.
- Folders view lists all of the files and folders in your web for easy management.
- Reports view identifies problems with pages and links in the web including slow-loading pages, broken links, and other errors.
- Navigation view lists the navigation order of the site and allows you to change the order that a user would view the pages.
- Hyperlinks view allows you to organize the links in the web pages.
- Tasks view provides a grid for inputting tasks you need to complete in your web.
Labels:
Web Development
Monday, August 29, 2011
Color Names
Most browsers support a collection of color names.
Note: Only 16 color names are supported by the W3C HTML 4.0 standard (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow). For all other colors you should use the Color HEX value.
| Color | Color HEX | Color Name |
| | #F0F8FF | AliceBlue |
| | #FAEBD7 | AntiqueWhite |
| | #7FFFD4 | Aquamarine |
| | #000000 | Black |
| | #0000FF | Blue |
| | #8A2BE2 | BlueViolet |
| | #A52A2A | Brown |
Labels:
Web Development
Friday, August 26, 2011
HTML Colors Color Values
Colors are displayed combining RED, GREEN, and BLUE light sources.
Color Values
Colors are defined using a hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). The lowest value that can be given to one light source is 0 (hex #00). The highest value is 255 (hex #FF).
This table shows the result of combining Red, Green, and Blue light sources:.
| Color | Color HEX | Color RGB |
| | #000000 | rgb(0,0,0) |
| | #FF0000 | rgb(255,0,0) |
| | #00FF00 | rgb(0,255,0) |
| | #0000FF | rgb(0,0,255) |
| | #FFFF00 | rgb(255,255,0) |
| | #00FFFF | rgb(0,255,255) |
| | #FF00FF | rgb(255,0,255) |
| | #C0C0C0 | rgb(192,192,192) |
| | #FFFFFF | rgb(255,255,255) |
Labels:
Web Development
Wednesday, August 24, 2011
Table Tags
| Tag | Description |
| <table> | Defines a table |
| <th> | Defines a table header |
| <tr> | Defines a table row |
| <td> | Defines a table cell |
| <caption> | Defines a table caption |
| <colgroup> | Defines groups of table columns |
| <col> | Defines the attribute values for one or more columns in a table |
| <thead> | Defines a table head |
| <tbody> | Defines a table body |
| <tfoot> | Defines a table footer |
Labels:
Web Development
Sunday, August 21, 2011
Headings in a Table
Headings in a table are defined with the <th> tag.
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
How it looks in a browser:
| Heading | Another Heading |
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
Empty Cells in a Table
Table cells with no content are not displayed very well in most browsers.
<table border="1"><tr><td>row 1, cell 1</td><td>row 1, cell 2</td></tr><tr><td>row 2, cell 1</td><td></td></tr></table>
How it looks in a browser:
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | |
Labels:
Web Development
Thursday, August 18, 2011
Tables and the Border Attribute
To display a table with borders, to use the border attribute:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | |
Note that the borders around the empty table cell are missing (NB! Mozilla Firefox displays the border).
To avoid this, add a non-breaking space ( ) to empty data cells, to make the borders visible:
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
td>row 2, cell 1</td>
<td> </td>
</tr>
</table>
Labels:
Web Development
Wednesday, August 17, 2011
HTML Tables
With HTML you can create tables.
Tables
Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). The letters td stands for "table data," which is the content of a data cell. A data cell can contain text, images, lists, paragraphs, forms, horizontal rules, tables, etc.
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr></table>
How it looks in a browser:
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
.
Labels:
Web Development
Friday, August 12, 2011
List Tags
Tag Description
- Defines an ordered list
Defines a list item- Defines a definition list
Defines a definition term
Defines a definition description
Deprecated. Use- instead
- instead
- Defines an unordered list
Wednesday, August 10, 2011
Definition Lists
A definition list is not a list of items. This is a list of terms and explanations of the terms.
A definition list starts with the <dl> tag. Each definition-list term starts with the <dt> tag. Each definition-list definition starts with the <dd> tag.
<dl><dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt><dd>
White cold drink</dd>
</dl>
Here is how it looks in a browser:
Coffee
A definition list starts with the <dl> tag. Each definition-list term starts with the <dt> tag. Each definition-list definition starts with the <dd> tag.
<dl><dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt><dd>
White cold drink</dd>
</dl>
Here is how it looks in a browser:
Coffee
Black hot drink
Milk White cold drink
Inside a definition-list definition (the <dd> tag) you can put paragraphs, line breaks, images, links, other lists, etc.
Labels:
Web Development
Saturday, August 6, 2011
HTML Lists 2. Ordered Lists
An ordered list is also a list of items. The list items are marked with numbers.
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
Here is how it looks in a browser:
· Coffee
· Milk
Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc.Search Engine Submission - AddMe
Labels:
Web Development
HTML Lists 1. Unordered Lists
· An unordered list is a list of items. The list items are marked with bullets (typically small black circles).
· An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
Here is how it looks in a browser:
· An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
Here is how it looks in a browser:
· Coffee
· Milk
Inside a list item you can put paragraphs, line breaks, images, links, other lists, etc.
Labels:
Web Development
Thursday, August 4, 2011
Background
The background attribute specifies a background-image for an HTML page. The value of this attribute is the URL of the image you want to use. If the image is smaller than the browser window, the image will repeat itself until it fills the entire browser window.
<body background="clouds.gif">
<body background="http://www. schoolnet.com/clouds.gif">
The URL can be relative (as in the first line above) or absolute (as in the second line above).
When using a background image, consider the following:
· Will the background image increase the loading time too much?
· Will the background image look good with other images on the page?
· Will the background image look good with the text colors on the page?
· Will the background image look good when it is repeated on the page?
· Will the background image take away the focus from the text?
.
Labels:
Web Development
Tuesday, August 2, 2011
HTML Backgrounds
A good background can make a Web site look really great.
Backgrounds
The <body> tag has two attributes where you can specify backgrounds. The background can be a color or an image.
Bgcolor
The bgcolor attribute specifies a background-color for an HTML page. The value of this attribute can be a hexadecimal number, an RGB value, or a color name:
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
The lines above all set the background-color to black.
Labels:
Web Development
Saturday, July 30, 2011
The Alt Attribute
The alt attribute is used to define an "alternate text" for an image. The value of the alt attribute is an author-defined text:
<img src="boat.gif" alt="Big Boat">
The "alt" attribute tells the reader what he or she is missing on a page if the browser can't load images. The browser will then display the alternate text instead of the image. It is a good practice to include the "alt" attribute for each image on a page, to improve the display and usefulness of your document for people who have text-only browsers.
Image Tags
.
Labels:
Web Development
Thursday, July 28, 2011
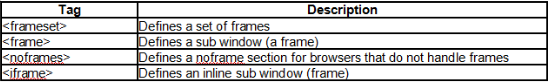
Frame Tags
The Image Tag and the Src Attribute
In HTML, images are defined with the <img> tag.
The <img> tag is empty, which means that it contains attributes only and it has no closing tag.
You need to use the src attribute to display an image on a page. Src stands for "source". The value of the src attribute is the URL of the image you want to display on your page.
The syntax of defining an image:
<img src="url">
The URL points to the location where the image is stored. An image named "flag.gif" located in the directory "Picture" on "www. schoolsnet.com" has the URL: http://www. schoolsnet.com/images/boat.gif.
The browser puts the image where the image tag occurs in the document. If you put an image tag between two paragraphs, the browser shows the first paragraph, then the image, and then the second paragraph.
.
Labels:
Web Development
Monday, July 25, 2011
HTML frames - 2. Navigation frame
The navigation frame contains a list of links with the second frame as the target. The file called "Frames.html" contains three links. The source code of the links:
<a href ="frame_a.htm" target ="showframe">Frame a</a><br>
<a href ="frame_b.htm" target ="showframe">Frame b</a><br>
<a href ="frame_c.htm" target ="showframe">Frame c</a>
The second frame will show the linked document.
Labels:
Web Development
Saturday, July 23, 2011
HTML Frames - 1. basic frames
With frames, more than one HTML document in can be displayed in the same browser window. Each HTML document is called a frame, and each frame is independent of the others.
The disadvantages of using frames are:
- The web developer must keep track of more HTML documents
The Frameset Tag
- The <frameset> tag defines how to divide the window into frames
- Each frameset defines a set of rows or columns
- The values of the rows/columns indicate the amount of screen area each row/column will occupy
The Frame Tag
· The <frame> tag defines what HTML document to put into each frame
In the example below we have a frameset with two columns. The first column is set to 25% of the width of the browser window. The second column is set to 75% of the width of the browser window. The HTML document "frame_a.htm" is put into the first column, and the HTML document "frame_b.htm" is put into the second column:
<frameset cols="25%,75%">
<frame src="frame_a.htm">
<frame src="frame_b.htm">
</frameset>
If frame borders are visible, the user can resize it by dragging the border. Resizing can be prevented by adding noresize="noresize" to the <frame> tag.
Add the <noframes> tag for browsers to avoid frames.
Important: You cannot use the <body></body> tags together with the <frameset></frameset> tags! However, if you add a <noframes> tag containing some text for browsers that do not support frames, you will have to enclose the text in <body></body> tags! See how it is done in the first example below
Labels:
Web Development
Subscribe to:
Comments (Atom)